Веб-дизайнер: описание профессии, образование, требования и обязанности
Содержание:
- Цвета
- ЧТО ДОЛЖЕН ЗНАТЬ СПЕЦИАЛИСТ?
- Особенности профессии
- Где всему этому научиться?
- Дизайн домашней страницы (или лендинга)
- Оплата труда
- Компании для трудоустройства по профессии «Web-дизайнер»
- Карьера и перспективы
- Новые смыслы дизайна
- Инфографика
- Навыки и личные качества Web-дизайнера
- Что это за профессия
- Перспективна ли профессия веб дизайнера
- Чем занимается веб-дизайнер
- Знания и качества необходимые для работы
- Что делает веб-дизайнер
- Сколько зарабатывает веб-дизайнер
- Навыки и личные качества веб-дизайнера
- Особенности работы и обязанности
- Можно ли учиться самому
- Карьерные возможности
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
ЧТО ДОЛЖЕН ЗНАТЬ СПЕЦИАЛИСТ?
Чтобы стать веб-дизайнером совсем не обязательно уметь рисовать. Однако определенно понадобятся чувство вкуса и некоторые другие навыки
Например, важно:
- Уметь работать в программах для создания веб-дизайнов: Illustrator, Figma, Photoshop, возможно, Tilda;
- Уметь работать с типографикой: знать, как правильно подбирать шрифта и как делать сайты не только красивыми, но и удобочитаемыми;
- Знать композицию и понимать? как правильно компоновать объекты на страницах, чтобы они смотрелись гармонично;
- Знать о том, как работать с цветами и как правильно сочетать их друг с другом;
- Уметь работать в программах для адаптивного веб-дизайна, чтобы проверять, как созданный дизайн работает на разных устройствах;
- Следить за трендами в веб-дизайне и уметь воплощать их в своих работах.
При этом одними hard skills веб-дизайнеру не обойтись, особенно если он работает на себя.
Поэтому для него также важны:
Умение презентовать себя и свой проект, чтобы заказчик захотел выбрать именно его, и вести переговоры;
Усидчивость, потому что сидеть за компьютером придется много;
Внимание к деталям
так как в дизайне важно все;
Стремление к саморазвитию.. Конечно, людям, имеющим какое-то художественное образование, будет легче начинать свой путь в веб-дизайне, потому что у них уже есть развитый художественный вкус
Однако это не значит, что у тех, кто пришел в дизайн только сейчас, ничего не получится
Самое важное — найти хорошую онлайн-школу и начать постепенно прокачивать свои навыки. Тогда появятся и уверенность, в своих силах и хорошая работа
Конечно, людям, имеющим какое-то художественное образование, будет легче начинать свой путь в веб-дизайне, потому что у них уже есть развитый художественный вкус. Однако это не значит, что у тех, кто пришел в дизайн только сейчас, ничего не получится
Самое важное — найти хорошую онлайн-школу и начать постепенно прокачивать свои навыки. Тогда появятся и уверенность, в своих силах и хорошая работа
Особенности профессии
Дизайн web-страниц — это информационный дизайн, а не графический.
В процессе работы web-дизайнер решает следующие задачи, от которых в будущем напрямую зависит успешность создаваемого проекта:
- определение целей и задач посетителей сайта;
- проектирование и планирование структуры сайта;
- разработка интерфейса;
- разработка навигации;
- забота о взаимодействии пользователя с системой;
- подготовка содержания и контроль его качества.
Основные функции web-дизайнера:
- оформление сайтов с целью максимально полно и эффективно донести до пользователей информацию;
- создание идеи и разработка макета сервера;
- создание стиля исполнения макета сервера;
- обеспечение наилучшего восприятия web-документов на экране монитора с учетом времени загрузки документов, пропускной способности канала передачи данных, размера графических файлов документа, качества цветовой палитры;
- определение правил компоновки web-страниц, выбор формата, фона, количества и качества элементов оформления;
- создание стилевых образцов web-документов;
- работа с узлом Internet;
- написание программной части и кода страницы;
- управление гипертекстовыми документами;
- проведение информационной политики фирмы в World Wide Web(WWW);
- установка и работа со средствами подготовки и проверки web-страниц;
- создание интерактивных web-приложений;
- обновление, модернизация web-документа;
- создание и работа с приложениями для статической обработки.
Где всему этому научиться?
Личностные качества не выработаешь, а вот профессиональные – вполне. Вы уже поняли, что учиться придется многому. Например, можно стать копирайтером и без особых умений – был бы литературный дар, а остальное приложится.
Чтобы научиться веб-дизайну с нуля, нужно осваивать много новой информации – целый мир! Рассмотрим основные варианты получения образования.
Высшее образование, профессия – специалист по компьютерному дизайну
Этому учат во многих институтах и университетах столицы и регионов. Однако, как показывает практика, далеко не у всех успешных веб-дизайнеров есть “вышка”.
Да и учиться шесть лет – слишком долго, особенно если вы хотите стать веб-дизайнером как можно скорее. Поэтому курсы – более разумный вариант.
Офлайн и онлайн – курсы
Длятся несколько месяцев, рассчитаны как на новичков, так и на тех, кто уже что-то умеет.
Наш совет: выбирайте надежные компании, которые завоевали уважение и репутацию, не ведитесь на предложения неизвестных лиц. Вот несколько проверенных вариантов:
Лучшие курсы по веб-дизайну: ТОП-10
Все эти курсы платные – но знания, которые вы получите, того стоят. Выбирайте!

Самообучение
Здесь все зависит от вас: какую информацию найдете, тому и научитесь. В сети достаточно хороших книг, блогов веб-дизайна, видеоуроков. Почти все из них тоже бесплатны.
Мы составили подборку отличных книг российских и зарубежных авторов, которые введут вас в курс дела и дадут теоретические и практические знания:
Лучшие книги по веб-дизайну!
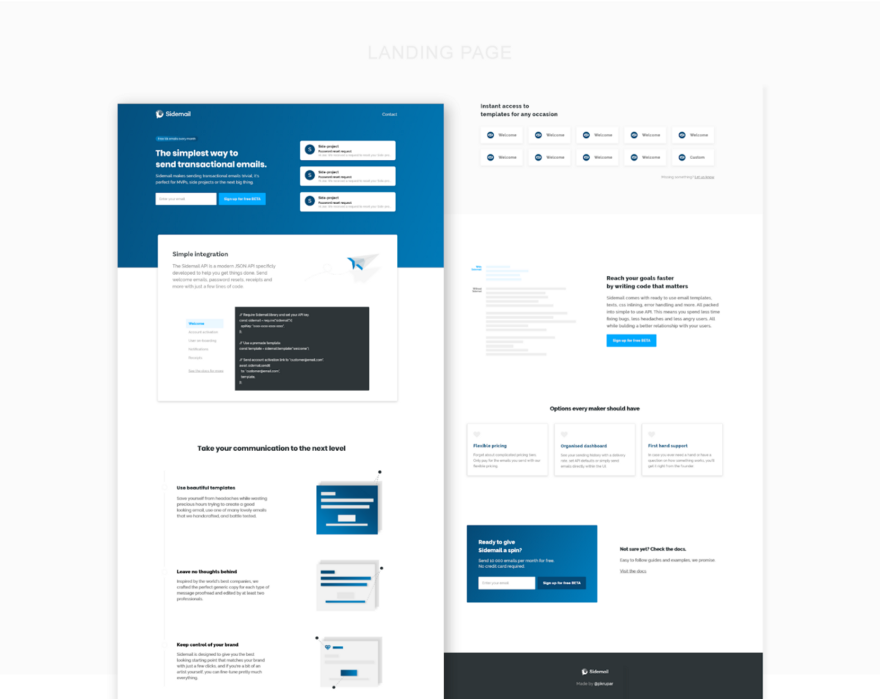
Дизайн домашней страницы (или лендинга)
land-book.cominterfaces.pro Лендинг-страница
Лендинг-страница
▍Выводы и рекомендации
Тщательный подбор шрифтов — это одна из тех мелочей, которые отличают хороший дизайн от плохого.
Изображения — это важно. Постарайтесь, чтобы на ваших страницах использовались бы, хотя бы в небольших количествах, подходящие иллюстрации или фотографии.
Выстраивайте визуальную иерархию элементов, используя оттенки цветов
Недостаточно использовать лишь пару цветов, один из которых является основным, а второй представляет собой цвет текста.
Не используйте слишком широкие контейнеры. Обычно достаточно ширины в 1100 пикселей.
Пустое пространство между элементами — это важный элемент дизайна.
История, которую рассказывает веб-страница, должна строиться на достоинствах проекта, а не на его функциональных особенностях.
Если вы чувствуете, что ваши идеи истощились — ищите вдохновение в других проектах.
Оплата труда
Компании для трудоустройства по профессии «Web-дизайнер»
Заработная плата зависит от престижа студии, опыта работы дизайнера и количества заказов. Разброс цен на дизайн сайтов очень большой — все определяется качеством работ и услуг. Есть определенные «наборы услуг» с фиксированной ценой, но они только приблизительно определяют цену и качество дизайна. Одну и ту же работу можно сделать и за 50 и за 1 500 $.
Карьера и перспективы
Талантливый начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта, арт-директор.
Для вдохновения
Артемий Лебедев, один из самых известных российских web-дизайнеров. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнером студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»). Это одна из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Артемий Лебедев основал студию, на счету у которой более 1 000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер — большую часть времени он тратит на постановку задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно, нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн» — одна из лучших книг по web-дизайну.
Новые смыслы дизайна
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. Disegno — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий понятие дизайна приобрело новый, более широкий смысл и теперь применяется во всех областях современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма: построение не композиции, а конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и лишь тогда он сможет конкурировать с другими.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Навыки и личные качества Web-дизайнера

Чтобы начать работу, вы должны знать, какими навыками вам нужно обладать, и какие личные качества ценятся работодателями в первую очередь.
Итак, компьютерный дизайнер обязан:
- уметь оперировать различными графическими программами и приложениями (Фотошоп, Corel Draw, Illustrator Macromedia Flash);
- проявлять креатив и оригинальность;
- знать все основы и правила юзабилити;
- уметь работать с HTML и CSS;
- отлично разбираться в интернет-маркетинге;
- иметь возможность всегда находиться в сети.
Работа веб дизайнера также требует наличия определенных личных качеств. В частности, таких как:
- большой творческий потенциал;
- умение находить общий язык с клиентами – текущими и потенциальными;
- хорошо развитое образное мышление и память;
- лояльность и терпеливость;
- аккуратность и умение концентрироваться на работе;
- чувство ответственности;
- желание учиться;
- умение признавать ошибки и недочеты, которые были совершены в процессе работы, и быстро их исправлять.
Если вы обладаете этими качествами, и у вас есть достаточно времени для того, чтобы всегда находиться на связи с заказчиками, тогда вы вполне можете попробовать себя в этой сфере деятельности.
Что это за профессия
При разработке сайта веб-дизайнер:
- Создает макет будущего сайта
Это своеобразный шаблон, по которому будет строиться его визуальное оформление. В макете закладывается дальнейшая структура сайта, учитывается его наполнение контентом, заранее определяются позиции всех графических элементов.
- Определяет стилевое оформление сайта
После создания макета, специалист приступает к разработке уникального дизайна (фирменного стиля), в соответствии с запросами и вкусами клиента. Веб-дизайнер подбирает цветовую гамму, разрабатывает навигацию, создает и занимается компоновкой различных графических элементов (кнопок, меню и шапки сайта, баннеров, логотипов, контент-блоков).
- Создает интерактивные веб-приложения, иллюстрирует контент, обрабатывает загружаемые на сайт тексты и изображения.
Помимо заботы о внешнем виде сайта, дизайнер проверяет скорость его загрузки. Любой пользователь, даже видя красивую веб-страницу, не захочет долго ждать, пока она грузиться, и покинет сайт. Поэтому, дизайнер должен сотрудничать с верстальщиком, соединяющим все элементы дизайна в единое целое.
Web-дизайнер должен быть готов к тому, что заказчику могут не понравиться отдельные элементы оформления, или вся проделанная работа. В этом случае, придется отойти от собственных вкусов и предпочтений, переделать дизайн так, чтобы он понравился клиенту.
Перспективна ли профессия веб дизайнера
Безусловно да, потому что любой крупный проект начинается с дизайна. Сфера IT продолжает развиваться и постоянно требуются талантливые веб дизайнеры. Но здесь я бы хотел сделать небольшую ремарку.
Веб дизайн (то есть работа ТОЛЬКО с сайтами) — потихоньку себя изживает. Его место занимает UX UI дизайн. Он включает в себя как работу с сайтами, так и работу с любыми другими интерфейсами (мобильные приложения, веб-приложения и другое).
Соответственно UX UI дизайнеры (дизайнеры интерфейсов) являются более востребованными специалистами, нежели обычные веб дизайнеры. Это тонкая грань и ее очень сложно понять (разницу), но она есть, хоть и минимальна.

Многие говорят, что всех дизайнеров скоро заменит искусственный интеллект. Но здесь я могу сказать следующее — если искусственный интеллект дойдет до такого уровня, то он заменит абсолютно все работы, а не только веб дизайнеров.
Раньше говорили, что конструкторы сайтов заменят веб дизайнеров, но этого не произошло. Поэтому все эти сплетни только в пользу бедных.
Чем занимается веб-дизайнер
Я напишу коротко, поскольку этому можно посвятить отдельную статью. Моя же цель заключается в общем описании. Поэтому я просто перечислю основные этапы работы данного специалиста.
Обязательное уточнение деталей заказа у заказчика. До, извините за тавтологию, мельчайших мелочей. Уточнение и обсуждение функционала, составление рабочего плана и подготовка первых эскизов будущего проекта.
Утверждение у заказчика эскиза и дальнейшее создание макета по этому эскизу. Художественная проработка элементов и общее цветовое решение
Особое внимание уделяется, опять же, юзабилити
Сдача макета и его утверждение. Создание по утверждённому макету окончательного проекта. И, соответственно, сдача самого проекта.
Знания и качества необходимые для работы
Несмотря на необязательность художественного образования, веб-дизайнер должен обладать художественным вкусом. Кроме этого нужными качествами являются усидчивость и исполнительность. Основы работы с различными программами и графическими редакторами. Знания основ программирования (этому обучают).
Коммуникабельность. Необходима для общения с заказчиками в первую очередь. А во вторую очередь с другими специалистами. Так как в крупных проектах веб-дизайнер работает совместно с графическим дизайнером и с программистами.
Аналитический склад ума и знание последних популярных трендов.
Что делает веб-дизайнер
Веб-дизайнер – художник любого сайта. Без его руки невозможно существование красивых интерфейсов, удобных форм, кнопок и меню. От работы этого специалиста напрямую зависит первое впечатление клиента при попадании на сайт.
Работа веб-дизайнера включает в себя:
Подготовку и регламентацию технического задания
Заказчик объясняет все нюансы желаемого исполнения и говорит о своем итоговом видении сайта. Уточняются все вопросы по заданию, составляется рабочий план, первые эскизы и обсуждение функционала.
Работа с макетом
Прорисовка утвержденного эскиза в финальный макет. Художественная проработка отдельных элементов, форм, кнопок, меню. Светотональное решение по гамме сайта, соответствующей тематике и приятной для визуального восприятия
Отдельное внимание уделяется юзабилити. Интерфейс должен быть понятным и удобным, чтобы пользователь без труда ориентировался и совершал действия на страницах ресурса
Совместную разработку с программистами
Как до, так и после сдачи финального макета дизайнер непрерывно находится на связи с отделом программирования. Все спорные моменты необходимо решать вместе другими сотрудниками, задействованными в разработке. Чтобы межде специалистами не возникало недопонимания, они должны понимать специфику работы друг друга. Поэтому профессиональный художник сайтов должен знать используемые современные языки программирования, понимать, как работают каскадные таблицы стилей CSS, и что можно реализовать с помощью JavaScript.
Сколько зарабатывает веб-дизайнер

Мы подошли к самой интересной части нашего обзора. Действительно, смотря на ценник обучения профессии веб-дизайнера во многих онлайн-школах, невольно задаешься вопросом – а стоит ли оно того? Давайте разбираться, сколько получает специалист в этой области.
Стоимость услуг целиком зависит от навыков работы, имеющегося опыта и раскрученного имени. Известные дизайнеры и веб-студии вполне могут выставлять счета на огромные суммы, но и результата от них ждут совершенно особенного. Новички и не такие популярные спецы в этой области обычно работают следующим образом:
- В веб-студии, на окладе или по сдельной системе оплаты. Зарплата может быть разной в зависимости от выполняемых функций и региона. Обычно она начинается от 20 тысяч рублей, верхняя планка не ограничена. Чем больше обязанностей возлагается на специалиста, тем выше ценится его труд.
- На фрилансе, выполняя разовые проекты. Обычно работать на себя начинают веб-дизайнеры, которые уже получили какой-то опыт и способны отправиться в самостоятельное плавание. Приходится самим искать заказчиков и оговаривать детали сотрудничества. Размер дохода полностью зависит от их активности и имеющихся навыков. Один специалист может получать 30, другой – 100 тысяч рублей, конкретной суммы нет.
- Открытие собственной веб-студии. Профессионал своего дела набирает людей и занимается, по сути, тем же, что и в предыдущем пункте, но делегирует часть обязанностей своим работникам. После раскрутки можно иметь неплохой доход в сотни тысяч рублей.
Конечно, на первом этапе рассчитывать на многое не приходится. Веб-дизайнеру нужно наработать опыт и клиентскую базу, только после этого повышать стоимость своих услуг. Доказательством профессионализма станет портфолио, в котором бережно собраны лучшие примеры работ.
Навыки и личные качества веб-дизайнера
Главные навыки:
- умение работать с различными программами по графике;
- наличие отличного художественного вкуса и стиля;
- знание основ юзабилити;
- знание принципов вёрстки и языков HTML, CSS;
- иметь хорошее представление об интернет-маркетинге;
- возможность быть всегда онлайн (если речь идёт о работе на дому).
Главные качества:
- усидчивость;
- большой запас креативности, идей и умение их воплощать в реальность;
- коммуникативность, умение общаться с заказчиками;
- хорошая память и образное мышление;
- терпеливость, особенно с заказчиками.
Ну а что же веб-дизайнер делает с этим, мы сейчас с вами и разберёмся.
Особенности работы и обязанности

Чтобы понять, что делает дизайнер, необходимо детально изучить все задачи, которые стоят перед таким специалистом. Веб дизайн сайта требует от человека:
- точного определения задач и возможных проблем, которые могут возникнуть у пользователей сайта;
- тщательного продумывания интерфейса ресурса, чтобы им было удобно пользоваться всем интернет юзерам;
- разработки структуры сайта;
- разработки удобной навигации по порталу, чтобы посетителю было комфортно пользоваться ресурсом.
С тем, чем занимается веб-дизайнер, мы уже разобрались, однако важно понять, какие функции он выполняет. Это важно, прежде всего, для вас, если вы решили посвятить свое время разработке графики и оформлению сайтов
Работа веб-дизайнером подразумевает выполнение следующих функций:
- составление и согласование ТЗ (технического задания) с заказчиков перед началом работы;
- оформления всех страниц веб-ресурса (основные из них — главная, категория, страничка записи);
- создания новых идей, улучшающих работу портала;
- разработки макета профиля администрации сайта (брендинговая аватарка);
- создания макета профиля пользователя (зарегистрированного или незарегистрированного);
Конечно, обязанности веб дизайнера на этом не заканчиваются, поскольку это специалист, который должен обладать широким спектром функций. Однако если вы научитесь выполнять, хотя бы, такую работу, в дальнейшем вам будет проще обучиться азам этой профессии.
Можно ли учиться самому
Что нужно, чтобы стать веб-дизайнером – овладеть графическими редакторами, изучить прототипирование и проектирование, уметь создавать сайты с нуля до момента запуска. Можно ли самому овладеть всеми премудростями или не стоит пытаться?
У самообучения есть огромный минус – нехватка системности. Вы можете упустить важную информацию по незнанию, не учесть нужные параметры – иногда попросту не хватает экспертного совета и мнения. При этом самообразование является неотъемлемой частью успешного развития карьеры – если вы не хотите учиться, достичь результата не получится.
Вывод однозначный: учиться самостоятельно нужно, но использовать самообразование как единственный источник знаний – нельзя. С чего начать веб-дизайнеру – с изучения материалов, которые пригодятся в работе
Помните, даже самое крутое обучение ничего не даст, если вы не будете отслеживать, какие инструменты появляются – важно овладеть ими на практике

Первое, что нужно для веб-дизайнера – освоение рабочих программ. Это семейство Adobe (например, Photoshop и XD), Sketch и Figma, ProtoPie и InVision Studio, а также многие другие инструменты. Вы с легкостью найдете массу бесплатных обучающих видео на YouTube – по каждой конкретной программе (как пример – отличный курс по Figma (https://www.youtube.com/playlist?list=PLEw1smBLhD1URvDs-SQO1gj42hEamZ6iO)).
Второе, что должен уметь веб-дизайнер – разбираться в основах теории. Базовых принципов несколько:
- Композиция. Работа с модульными сетками и направляющими.
- Компоновка. Умение взаимодействовать с элементами дизайна и компоновать их наилучшим образом.
- Типографика. Работа с текстом (на каждом сайте есть текстовый контент) и шрифтами.
- Принципы иерархии и контраста. Нужно понимать, как пользоваться уровнями дизайна для лучшего восприятия конечного продукта пользователем.
- Цвет. Сочетание цветов и умение их грамотно применять.
Неплохой совет, с чего начать начинающему веб-дизайнеру – помимо просмотра онлайн-курсов можно почитать специализированную литературу. Книги написаны простым, понятным языком и будут полезны новичку:
Майкл Джанда «Сожги свое портфолио! То, чему не учат в дизайнерских школах»

Майк Монтейро «Дизайн — это работа»

Йозеф Мюллер-Брокманн «Модульные системы в графическом дизайне»

Артемий Лебедев «Ководство»

Робин Уильямс «Дизайн для недизайнеров»

Иоханнес Иттен «Искусство формы»

Аарон Уолтер «Эмоциональный веб-дизайн»

Итан Маркотт «Отзывчивый веб-дизайн»

Эрик Шпикерманн «О шрифте»

Карьерные возможности
Выкладывать портфолио стоит на Readymag, Tilda, Dribbble или Webflow – только законченные проекты принесут вам настоящую работу. Только вам решать, как стать веб-дизайнером и какой путь дальнейшего развития выбрать.
- Фриланс. Работаете из любой точки мира, ищете заказчиков самостоятельно – этот путь не подходит новичкам, но идеален для состоявшихся специалистов
- Инхаус. Работаете в штате в офисе/ удаленно – искать заказчиков самостоятельно не придется.

Трудоустроиться можно в диджитал-агентство, где вы будете реализовывать массу задач для разных клиентов – или в штат компании, где придется выполнять внутренние задачи. Ответ на вопрос, в чем заключается работа веб-дизайнера, будет значительно отличаться – в первом случае ставится много разноплановых задач, которые нужно выполнять быстро, во втором вы постоянно работаете только над одним проектом, но более углубленно.
Резюмируя статью о том, кто это веб-дизайнер и чем он занимается – специалист по созданию визуальной части сайта будет востребован долгое время. Развивается интернет, растет спрос на хороших специалистов – они не просто создают продукт, но общаются с клиентами, доносят мысли и идеи бизнеса с помощью визуала. Если вы чувствуете в себе способность овладеть теорией и обладаете развитым логическим мышлением – попробуйте!
